3 things to know about Android Studio from Android Dev Summit 2019
Last month’s #AndroidDevSummit was jam-packed with announcements and technical news...so much that we wouldn’t be surprised if you missed something. So all this month, we’ll be diving into key areas from throughout the summit so you don’t miss anything. Earlier this week, we spotlighted Kotlin and Jetpack Compose, and today, we’re highlighting Android Studio, with the top three things you should know:
#1: Support for Jetpack Compose
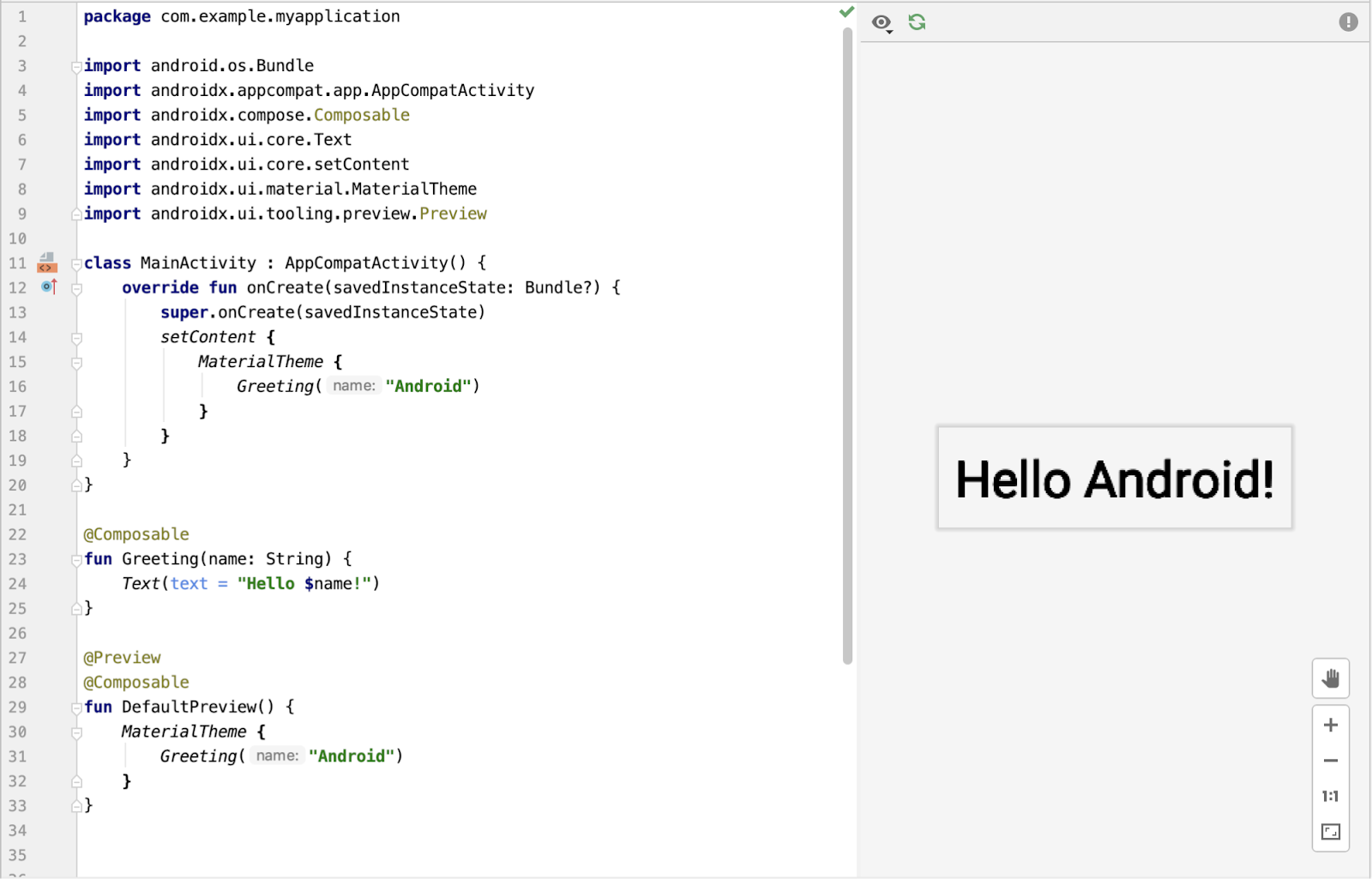
For the best experience developing with Jetpack Compose, you can now use the latest version of Android Studio 4.0 in the canary channel, and benefit from smart editor features, such as New Project templates, code completion and the ability to immediately preview your Jetpack Compose UI.
#2: What’s new in Android Studio session
We covered both new features and successes of our quality initiative called Project Marble. On the quality aspect, we discuss improvements around hangs and latency, memory leak detection, automatic IDE heap sizing and build speed. Also during the session you will find demos on new developments & features in Android Studio such as Build Attribution tool which helps you understand and diagnose problems with your build system, Java 8 library desugaring, View binding, Kotlin Android live templates, an updated live Layout inspector which allows you to drill into resources right from the view to find where a property value originates in the source code with a 3D visualization of your view hierarchy.

#3: Android Studio Design tools
We introduced new features of Layout & Navigation editor including a new split view, new tools such as Multi-preview which allows you to visualize your layout in different configurations and MotionEditor, visual design editor for the MotionLayout layout type, making it easier to create and preview animations. The Motion Editor provides a simple interface for manipulating elements from the MotionLayout library that serves as the foundation for animation in Android apps. In previous releases, creating and altering these elements required manually editing constraints in XML resource files. Now, the Motion Editor can generate this XML for you, with support for start and end states, keyframes, transitions, and timelines.
You can find the entire playlist of Android Dev Summit sessions and videos here. We’ll continue to spotlight other areas later this month, so keep an eye out and follow AndroidDevelopers on Twitter. Thanks so much for letting us be a part of this experience with you!





Komentar
Posting Komentar