Announcing Jetpack Compose Alpha!
Posted by Karen Ng, Director, Product Management
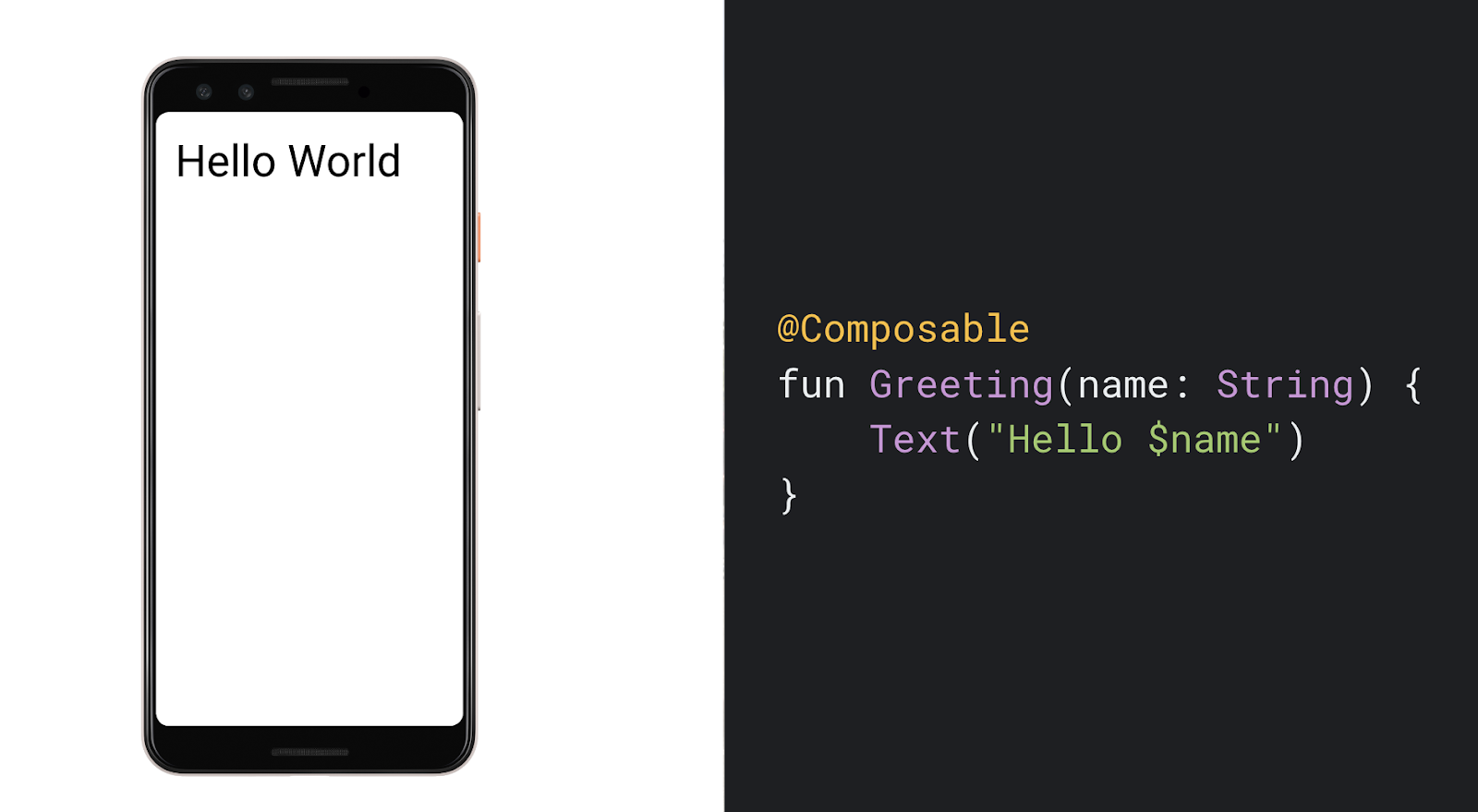
Today, we’re releasing the alpha of Jetpack Compose, our modern UI toolkit designed to help you quickly and easily build beautiful apps across all Android platforms, with native access to the platform APIs. Bring your app to life with dramatically less code, interactive tools, and intuitive Kotlin APIs.
No matter where you’re working from -- whether it’s your kitchen table or an office, we know you need a programming language, an IDE and a powerful UI framework that can save you time and reduce how much code you need to write. So we built Jetpack Compose to make you (and us!) more productive with building UI.
We started with Android Jetpack — taking the hardest, most common developer problems on Android and creating a suite of libraries that ensure high quality apps that work across all versions of the platform. Today, 84% of the top 10,000 apps in the Play store are using a Jetpack library.
Then we heard how developers love Kotlin, with over 70% of the top 1000 apps and 60% of pro Android developers using Kotlin today. The Google Home app saw, in certain instances, an 80% reduction in lines of code by using Kotlin and a decrease of NullPointerExceptions by 33% compared to a similar past period. Duolingo, saw reduced line count by an average of 30%.
Finally, we heard strong feedback from the community that developers like the simplicity of declarative APIs for building UI. Jetpack Compose combines all three of these: APIs for high quality apps at scale, an intuitive language, and a reactive programming model.

Jetpack Compose: Now in Alpha
Jetpack Compose Alpha has what you need to build full-fledged Android apps, including powerful tools and interoperability with existing Android views so you don’t need to rewrite your app. Compose APIs are designed and developed hand-in-hand with a set of canonical sample apps that use Material Design that we’re excited to release today! You can import and explore the latest samples directly in Android Studio as well.

The alpha release includes:
- Animations
- Constraint Layout
- Initial A11Y support
- Input and Gestures
- Interoperability with Views (start mixing Composable functions in your existing app)
- Lazy Lists
- Material UI components
- Performance optimizations
- Testing
- Text and editable Text
- Theming and Graphics
- Window management
We've also added a number of new capabilities to Android Studio 4.2 canary, in close partnership with the JetBrains Kotlin team, to help you build apps with Compose:
- Compose Code completion
- Compose Preview Annotations
- Deploy individual composables to any device
- Interactive Compose previews
- Kotlin compiler plugin for code generation
- Sample Data API for Compose
Thinking in Compose
Compose uses a programming model that is quite different from the existing model of building UI on Android. Historically, an Android view hierarchy has been represented as a tree of UI widgets. As the state of the app changes, the UI hierarchy needs to be updated to display the current data. The most common way of updating the UI is to walk the tree using functions like findViewById(), and change nodes by calling methods like:
button.setText(String)
container.addView(View)
img.setImageBitmap(Bitmap)These methods change the internal state of the widget. Not only can this be tedious, but updating views manually increases the likelihood of errors (e.g. forgetting to update a view).
Jetpack Compose is a fully declarative component-based approach, meaning you describe your UI as functions that transform data into a UI hierarchy. When the underlying data changes, the Compose framework automatically updates the UI hierarchy for you, making it simple to build UIs easily and quickly.
Full interop with existing Android views
Adopting any new framework is a big change for existing projects and codebases, which is why we’ve designed Compose to be as easy to adopt as Kotlin — it is fully interoperable with existing Android code, from day one.
Migrating to Compose depends on you and your team. If you're building a new app, the best option might be to implement your entire UI with Compose. We know that most of you have large existing codebases, so rather than rewriting your app, you can combine Compose with your existing UI design.
There are two main ways you can combine Compose with a view-based UI:
- You can add Compose elements into your existing UI, either by creating an entirely new Compose-based screen, or by adding Compose elements into an existing fragment or view layout.
- You can add a view-based UI element into your composable functions. Doing so lets you add non-Compose widgets, such as MapView or WebView, into a Compose-based design.
We’ve also published a new library, MDC Compose Theme Adapter, which allows you to reuse your existing Material Components themes within your Compose UI.
To learn more, try the Compose for existing apps codelab or check out these two samples:
- Tivi and Sunflower are existing apps which are being integrated with Compose
- Crane sample app, embeds a MapView in Compose
Powerful Tools
Jetpack Compose is built with powerful tooling in Android Studio, designed to help you iterate quickly on the piece of UI you’re working on.
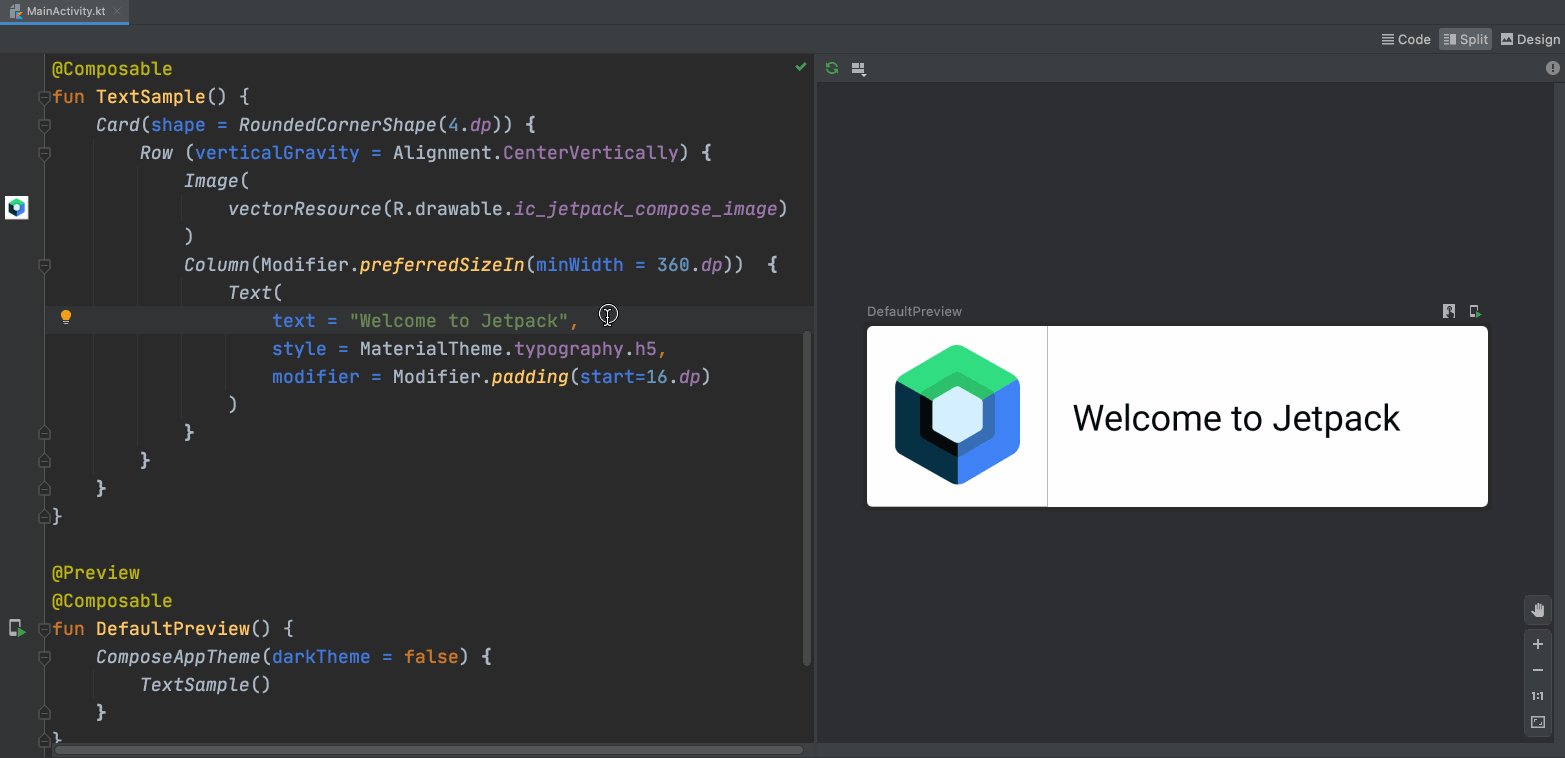
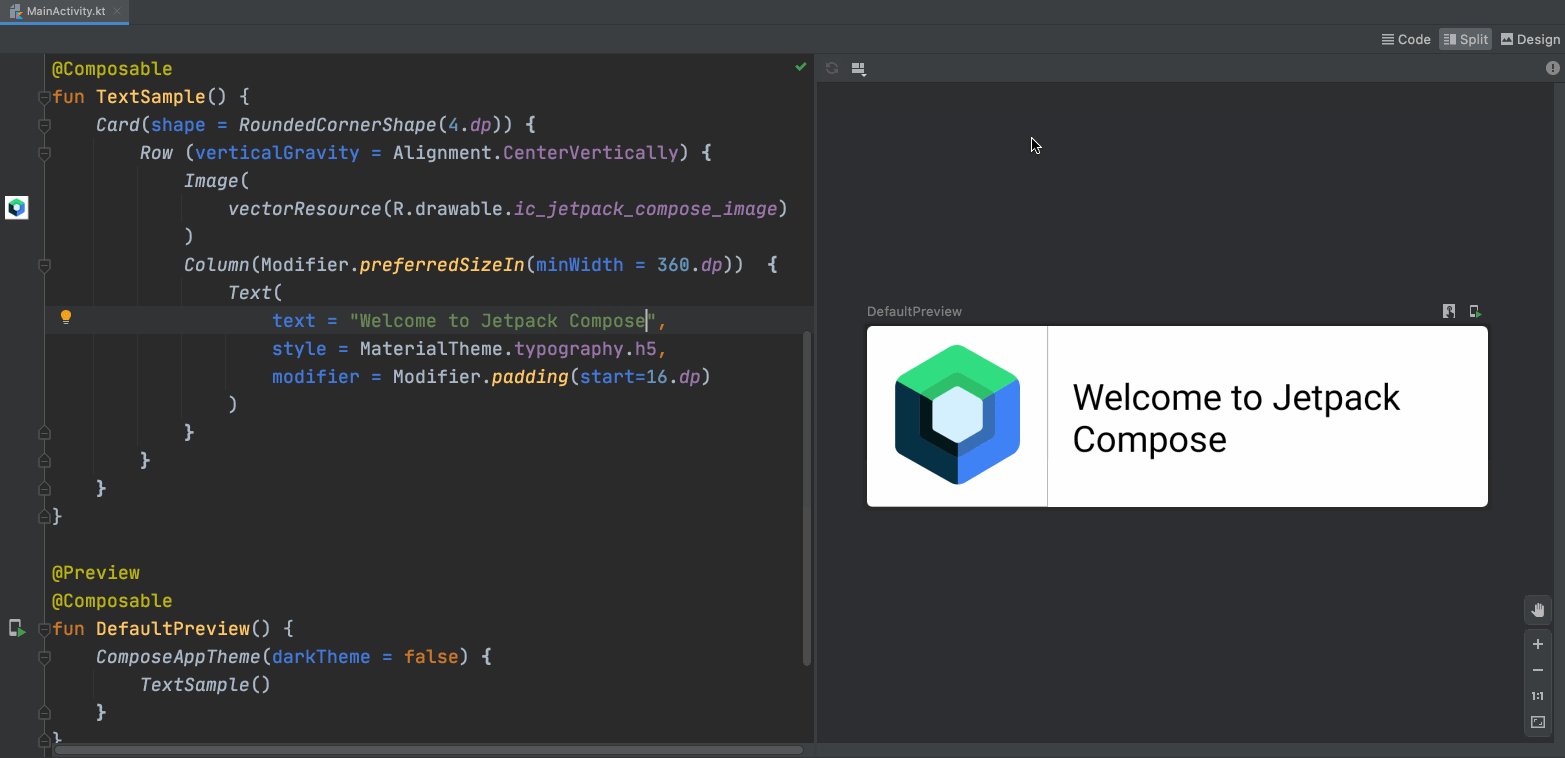
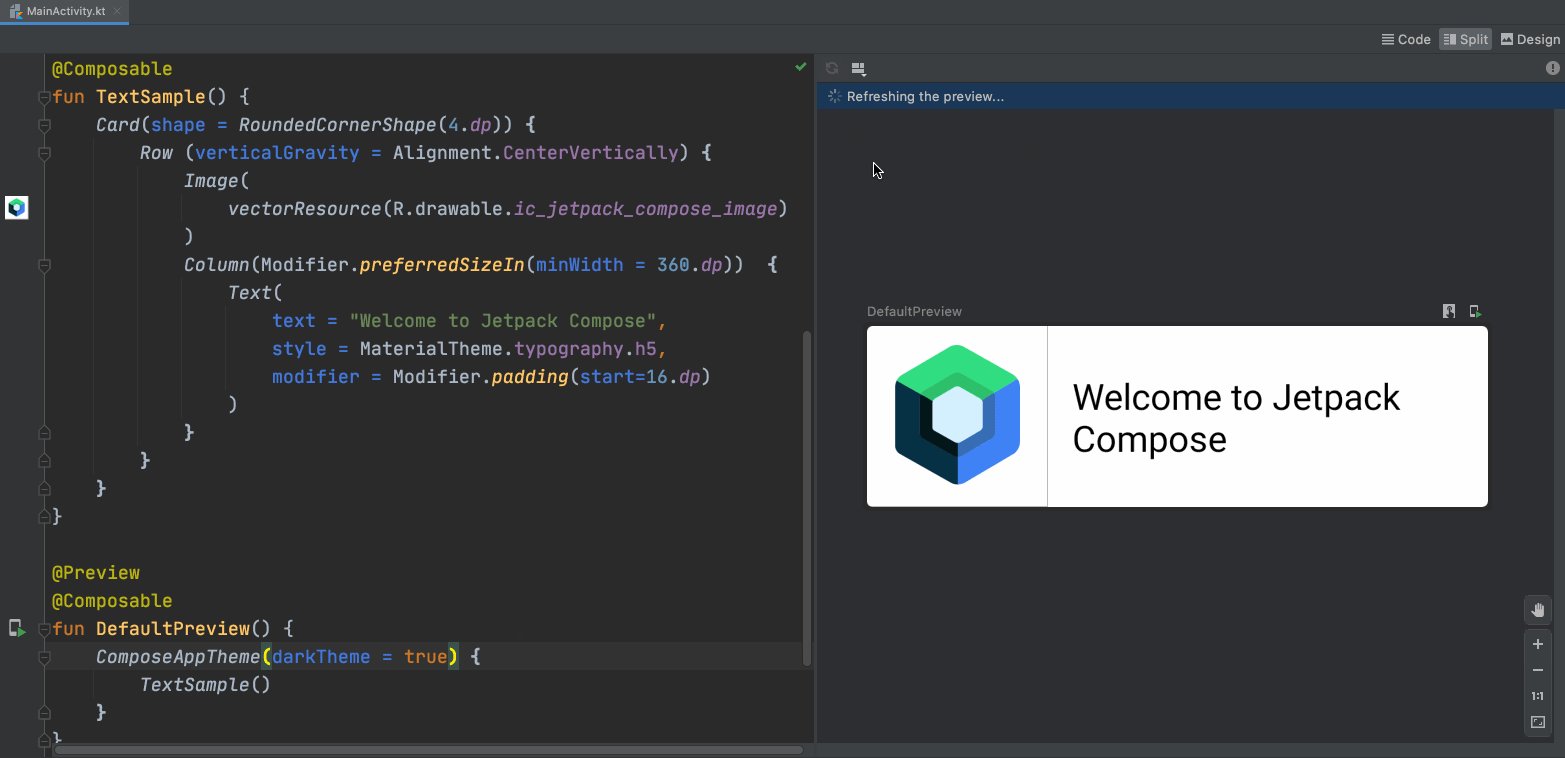
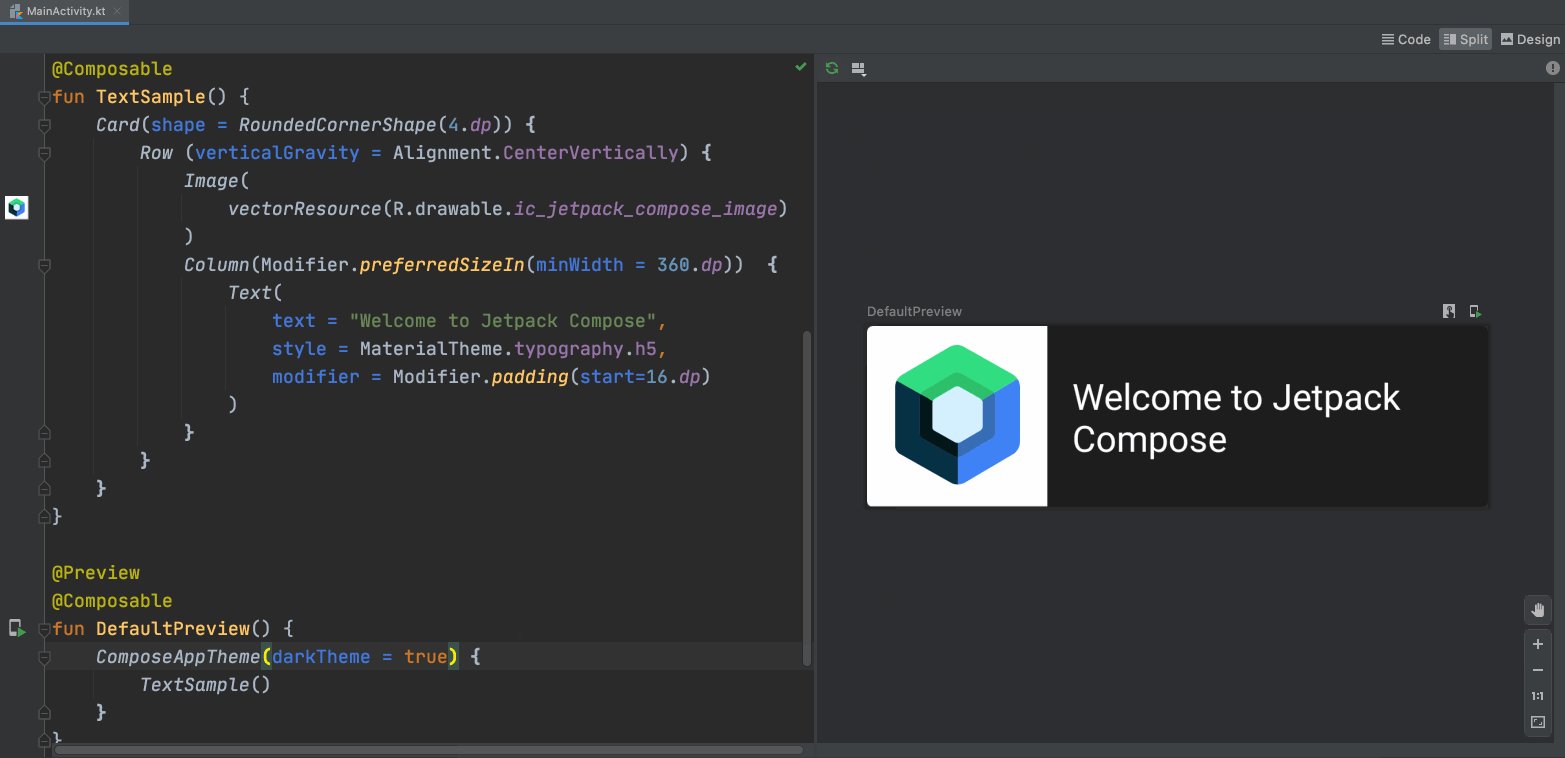
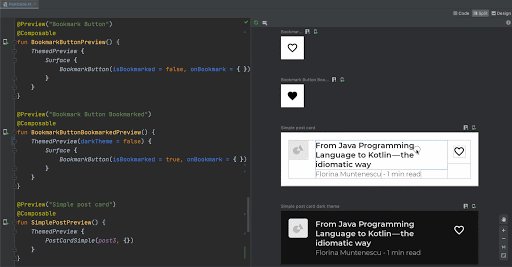
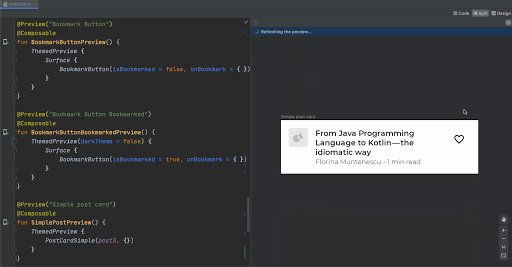
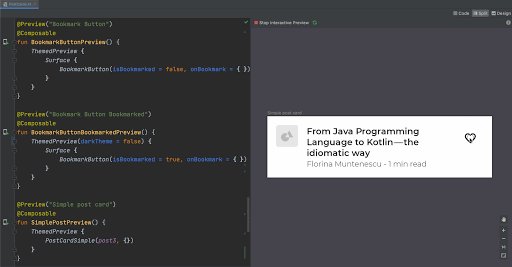
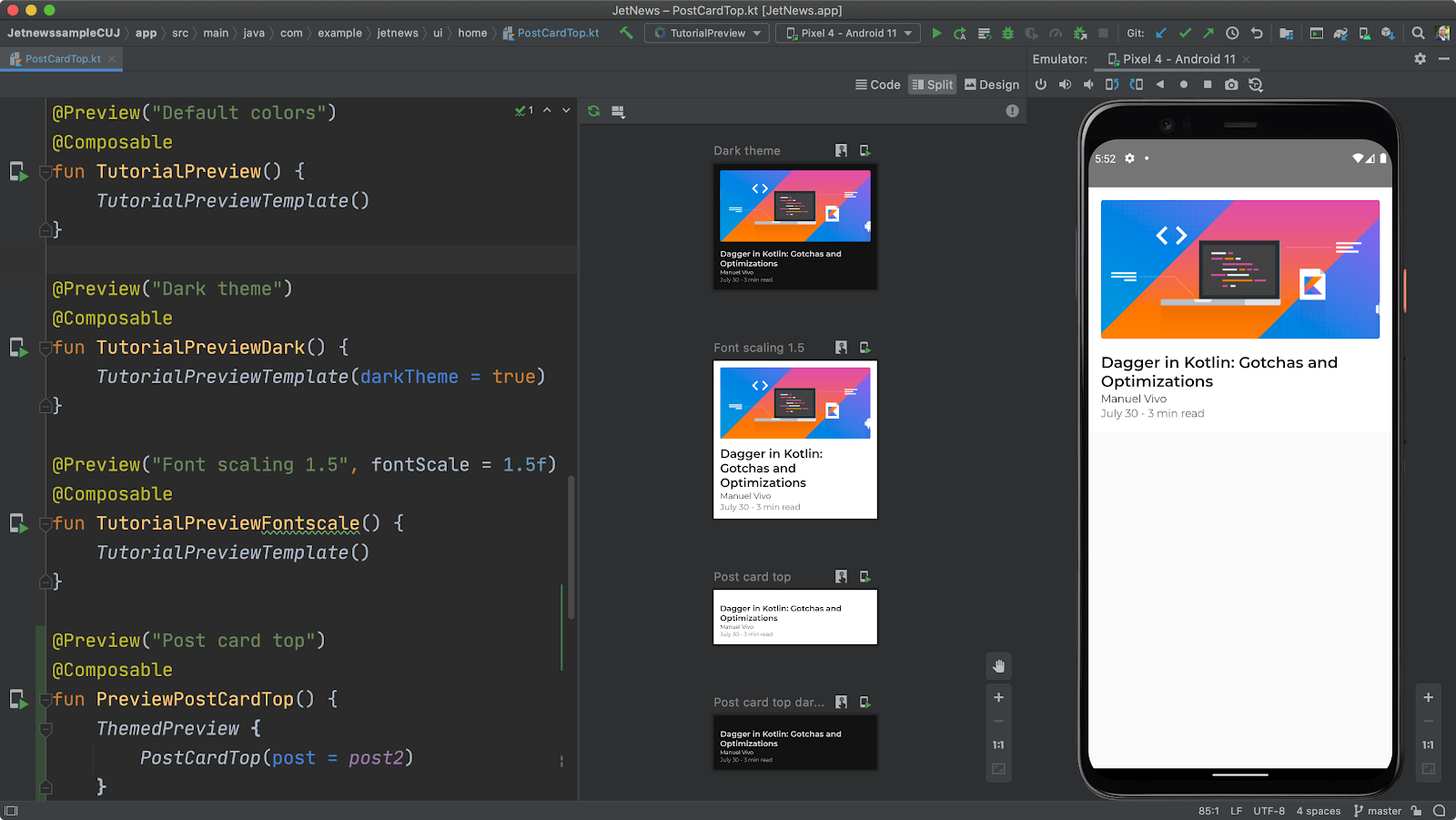
The Compose layout preview enables you to preview your Compose components without having to deploy your app to a device or emulator. As you develop your app, your previews update to help you review your changes faster. To create a layout preview, write a composable function that does not take any parameters, and add the
@Preview annotationAfter you build your app, the preview function's UI appears in Studio's Preview pane.

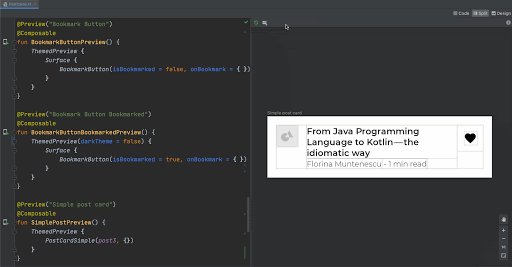
Android Studio provides an interactive preview mode. While you're in interactive preview mode, you can click or type in your UI elements, and the UI responds as if it were in the installed app.

You can also deploy a single composable to your physical device or Android Emulator. Android Studio creates a new activity containing the UI generated by that function, and deploys it to your app on the device. This lets you try out the UI on an actual device without needing to reinstall the entire app or navigate to its location.

Get started with Jetpack Compose
To get started with Jetpack Compose, try the Compose Tutorial and get setup. Or dive right into the sample apps and walk through those apps in ‘Compose by Example’:
To find a comprehensive set of Compose resources, from new codelabs and expanded documentation, see the Compose pathway.
Since we open-sourced Jetpack Compose last year, so many of you have given us invaluable feedback, logged bugs, or contributed CLs and have gotten us where we are today. Thank you!
Compose isn’t recommended for full production use yet, in particular as we work towards API stability and finish performance optimizations, but we’d love you to give it a try and share feedback. Join us in the discussion on the #compose channel at Kotlin Slack. Compose 1.0 is expected in 2021.
Happy Composing!




Komentar
Posting Komentar