Announcing Jetpack Compose Beta!
Posted by
Anna-Chiara Bellini, Product Manager, Nick Butcher, Developer Relations
Today, we’re launching the beta release of Jetpack Compose, our new UI toolkit designed to make it faster and easier to build native apps across all Android platforms. Compose offers modern, declarative Kotlin APIs, helping you build beautiful, responsive apps with way less code. Built to integrate with existing Android apps and Jetpack libraries, you can adopt Compose at your own pace by combining Android Views and Compose.
With this beta release, Compose is API complete and has all the features you need to build production-ready apps. Beta also means API stable, so we won’t change or remove APIs. Now is a great time to start learning Compose and begin planning for how you will use it in an upcoming project or feature once it reaches 1.0 later this year.
What's In Beta
Our team has been developing Compose in the open with feedback and participation from the community. Since open sourcing development in 2019, we’ve had 30 public releases, addressed over 700 external bugs, and accepted over 200 external contributions. We love seeing what you’ve been building with Compose and have used your feedback and feature requests to refine our APIs and prioritize our work. Since the alpha release, we’ve added and improved a number of new features:
- 🆕 Coroutines support
- 🆕 Accessibility support for Talkback - support for other technologies will be in Stable
- 🆕 Easy to use Animations, with a completely new API since alpha.
- Interoperability with Views
- Material UI Components, all with @Sampled code
- Lazy Lists - Jetpack Compose's take on RecyclerView
- DSL-based Constraint Layout
- Modifiers
- Testing
- Theming and Graphics, with easy support for Dark and Light mode
- Input and gestures
- Text and editable text
- Window management
For the beta release, we’ve been focused on ensuring API completeness; that all foundational APIs are in place for us to continue to build upon for 1.0 and beyond. We’ll work on stabilizing these APIs up to our 1.0 release with particular focus on app performance and accessibility.
Compose Beta is supported by the latest Canary of Android Studio Arctic Fox, which features many new tools:
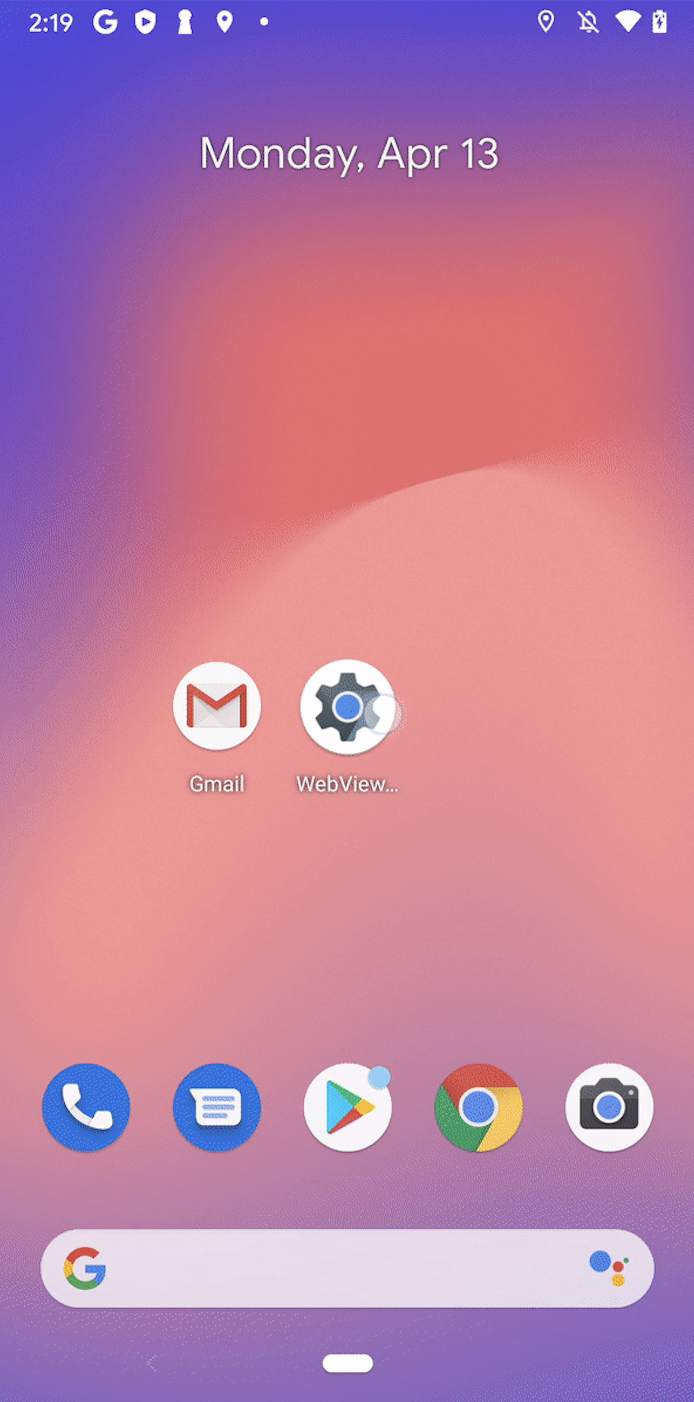
🆕 Live Literals: real time update of literals in Preview and on device or emulator
🆕 Animation Preview: inspect and playback animations
🆕 Compose support in the Layout Inspector
🆕 Interactive preview: inspect and interact with a Composable in isolation
🆕 Deploy Preview: to deploy a Composable on your device without needing a full app

Live Literals on Android Emulator

Layout Inspector for Jetpack Compose
Works with your existing app
Jetpack Compose is designed to work seamlessly with Android Views, letting you adopt at your own pace. You can embed Compose UIs within Android Views and use Views within Compose. We lay out a number of adoption strategies in our interoperability documentation.
In addition to View interop, we integrate with common libraries to help you to add Compose to your existing applications—no need to rewrite or re-architect your app. We offer integrations with:
- Navigation
- ViewModel
- LiveData / Rx / Flow
- Paging
- Hilt
The MDC-Android Compose Theme Adapter and Accompanist libraries provide integrations with Material and AppCompat XML themes so you don’t need to duplicate theme definitions. Accompanist also offers wrappers for common image loading libraries.
Thinking in Compose
Jetpack Compose is a declarative UI toolkit, a paradigm shift from the current View system, where you describe what your UI should look like for a given application state, not how to produce it. Compose takes care of updating your UI when your app state changes, so you don’t have to manipulate your UI into the desired state which can be tedious and error prone.
Built entirely in Kotlin, Compose takes advantage of its great language features to offer powerful, succinct, intuitive APIs. Coroutines for example enable us to write much simpler async APIs such as describing gestures, animation or scrolling. This makes it easier to write code that combines async events, like a gesture which hands off to an animation, all with cancellation and clean-up provided by structured concurrency.
Learning Compose
To help you and your team learn all about Jetpack Compose, we’ve updated our learning pathway; a curated list of videos, hands-on codelabs and key docs to get you started. Today we’re releasing new & updated documentation guides, a number of screencasts and a new Animation Codelab to help dive deeper into how to build with Compose. From guidance on architecture, accessibility and testing, to deep dives into animation, lists or thinking in Compose, we have guides to help you get up to speed.
We also offer 8 official sample applications if you want to jump straight in and see Compose in action. We have simple to complex samples, each showcasing different APIs and use cases. Check the readme for more details.

#AndroidDevChallenge: learn Compose and win prizes
If you’re ready to get started with Compose–and also want to win some prizes along the way, check out the #AndroidDevChallenge. For the next four weeks, we’ll have weekly challenges designed to give your very own insights into Jetpack Compose, so you can fly through your projects. Compete to win new prizes for each challenge, with over one thousand prizes to win including a Google Pixel 5. You can read more about the first weekly challenge - starting today - right here.
With Jetpack Compose reaching Beta—with stable APIs and feature complete for 1.0—it's a great time to start learning Jetpack Compose and planning how you might use it in an upcoming project. We’d love to hear your feedback on adopting Compose in your app or join the discussion in the Kotlin Slack #compose channel.




Komentar
Posting Komentar